Laut WuV gehöre ich zu den wenigen, die das schöne Bewerbungsvideo für das Jahrbuch der Werbung von Lukas Lindemann und Rosinski noch nicht kannten. Heute habe ich es entdeckt und möchte es denjenigen, die es ebenfalls noch nicht gesehen haben, nicht vorenthalten.
Auf Jobsuche im Quelltext – JvM
Vor ein paar Tagen hat der Bewegungsmelder von Jung von Matt einen Relaunch erfahren. Kurze Meinung: optisch sehr ansprechend, konzeptionell naja, Idee leider etwas vom Nachbarn abgeschaut. Mir geht es hier aber nicht um eine Bewertung.
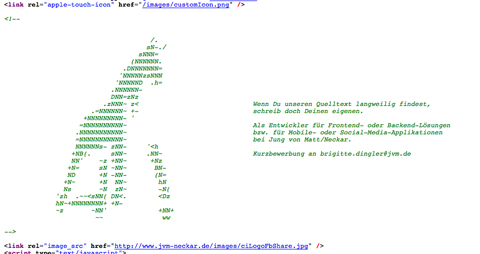
Mir ist eine andere Sache aufgefallen. Vor ein paar Wochen hatte ich hier im Blog berichtet, dass XING kreativ und clever Stellenanzeigen auf der eigenen Seite platziert, die nur über den Firebug sichtbar sind. Bei JvM hat man sich etwas Ähnliches einfallen lassen und die Stellenanzeige im Quelltext platziert:

Sobald man sich diesen anschaut, kann man folgenden Aufruf lesen:
“Wenn Du unseren Quelltext langweilig findest, schreib doch Deinen eigenen. Als Entwickler für Frontend- oder Backend-Lösungen bzw. für Mobile- oder Social-Media-Applikationen bei Jung von Matt/Neckar.”
Gefällt mir auch sehr gut! Mich würden die Reaktionen auf diese Stellenausschreibung interessieren. Viele werden sie gar nicht zu gesicht bekommen, die die sie sehen gehören aber höchstwahrscheinlich genau zur Zielgruppe.
GEZ führt Öffnungszeiten im Internet ein

Bezahlen oder nicht? Das fragt sich mancher bestimmt nicht nur bei der aktuellen Steuersünder-CD-Debatte, sondern auch regelmäßig bei den Forderungen der GEZ. Diese oft beschimpfte GEZ, auch Gebühreneinzugszentrale, hat nun ein neues Logo und präsentiert sich neu gestaltet im Netz. Man möchte das schlechte Image etwas öffnen und aufpolieren. Dazu hat man sich noch etwas anderes einfallen lassen und mit dem Forum gez-meine-meinung.de einen Diskussionsort geschaffen, an dem in Zukunft Meinungen aller Art zu den Rundfunkgebühren und der GEZ gesammelt werden sollen.
Das Kuriose: Es gibt für das Forum “Öffnungszeiten” (Kein Scherz). So ist es den Nutzern nur an Werktagen von 8-22 Uhr möglich, Beiträge zu schreiben. Hallo? Geht’s noch? Da hat wohl jemand wirklich Angst, dass sich die unzähligen GEZ-Hasser zu Wort melden. Also doch kein konsequent offener Meinungsaustausch! Ich hatte ehrlich gesagt auch nichts anderes erwartet.

IKEA startet die hej Community
Mit der hej IKEA FAMILIY Community hat IKEA heute eine eigene branded community vorgestellt. Ziel soll sein, “Fans und Freunden” Raum zum Diskutieren, Austauschen und Präsentieren zu bieten. Dazu dienen Forum und virtuelle Räume, die die Möglichkeit bieten, die eigene Wohnung und Einrichtung zu zeigen und bewerten zu lassen.

Die Tatsache, dass die gesamte Seite (sogar das Forum) mit Flash umgesetzt wurde, fällt sofort negativ auf. Die Schriften wirken unsauber, die Seite braucht lange zum Laden und alles wirkt etwas träge. Suchmaschinen und einige mobile Endgeräte, wie das iPhone (unterstützt kein Flash), werden wohl nicht viel vorfinden, ganz zu schweigen von der nicht gegebenen Barrierefreiheit.
Mich würde interesssieren, wer die Flash-Idee hatte und wer ihr zugestimmt hat!

Leider muss man, um sich in der Community zu registrieren, auch Mitglied bei IKEA FAMILY werden. Das ist zwar kostenlos, erfordert aber die Eingabe einer ganzen Menge von persönlichen Daten. Schade, das schreckt mich erstmal ab.
Ich glaube wie Kai Müller, dass IKEA sicherlich die Chance hat, mit den vorhandenen Fans und der großen Reichweite, eine ziemlich starke Community aufzubauen, die womöglich andere Netzwerke, die sich ebenfalls mit dem Wohnen und Einrichten beschäftigen, vom Markt verdrängen kann. Die jetzige Umsetzung bietet aber bei weitem keine optimalen Vorraussetzungen dafür. Ob diese Punkte allerdings den Erfolg der Community verhindern werden, ist schwer einzuschätzen. Wir werden es sehen.
Laut Horizont sind Ogilvy Frankfurt und die Ikea-Deutschlandzentrale verantwortlich für die Konzeption und Umsetzung der Community.
1066 – Flash-Strategie-Spiel

Ich habe gerade im kraftfuttermischwerk ein ziemlich cooles Flash Game gefunden. 1066 heißt es und es ist ein Strategiespiel ähnlich wie die Spiele der Total War-Serie. Als Befehlshaber einer Armee (Wikinger, Engländer oder Normannen) kontrolliert man verschiedene Truppentypen auf einem Spielfeld und bekommt die ausgeführten Aktionen in einer 2D-Darstellung angezeigt.
Das Spiel ist ziemlich komplex und man kann es wohl nicht mal eben so zwischendurch spielen. Man muss sich beispielsweise über die Wahl der Truppen, die Schlachtaufstellung, die verschiedenen Züge, die Schusskraft von Bogenschützen, die Moral usw. kümmern. Als Spielmodus stehen Einzelspieler (Schneller Kampf und Kampagne) und Mehrspieler zur Auswahl. Beeindruckend finde ich die Spieltiefe und die visuelle Umsetzung. Für Fans solcher Spiele lohnt sich ein Blick auf jeden Fall.

Umlaut-Domains und Google Analytics
Seit einigen Jahren ist es nun schon möglich .de-Domains mit enthaltenen Umlauten (ä,ö,ü) zu registrieren. Verwunderlich ist, dass bei vielen Anbietern und Diensten Probleme entstehen, wenn man mit diesen Domains arbeiten möchte.
Aufgefallen ist mir das nun bei Google Analytics. Beim Anlegen eines neuen Webseitenprofils werden Umlaut-Domains nicht akzeptiert. Umgehen kann man das, indem man die Domain in einen sogenannten ACE-String umwandelnt. Das geht z.B. bei der Denic. www.öüä.de sieht nach einer Umwandlung dann beispielsweise so aus: www.xn--4ca9as.de.
So ist es möglich ein neues Profil anzulegen. Damit dann auch das Tracking richtig funktioniert und alle Besucher gezählt werden, ist es nötig, den Tracking-Code um eine Zeile zu erweitern:
Der normale Tracking-Code:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-XXXXXX-XX");
pageTracker._trackPageview();
} catch(err) {}</script>
Wichtig ist, dass ihr nun folgende Zeile unterhalb der UA-Nummer einfügt.
pageTracker._setDomainName(“www.xn--4ca9as.de”);
Natürlich tragt ihr den ACE-String eurer Domain ein.
So sieht dann der erweiterte Tracking-Code aus:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-XXXXXX-XX");
pageTracker._setDomainName("www.xn--4ca9as.de");
pageTracker._trackPageview();
} catch(err) {}</script>
Vielen Dank für den Hinweis von mbdealer.
IKEA Guerilla-Marketing im Kino
Wieder einmal zeigt IKEA eine geniale Idee, mit Guerilla Marketing die eigenen Produkte im Alltag in den Vordergrund zu stellen. Natürlich wäre es etwas nervig, wenn das alle paar Minuten passiert und in jedem Film auftaucht. Kurz eingesetzt kann dies aber zu einer extrem hohen Aufmerksamkeit führen. Super! IKEA hat schon mit seiner Facebook-Kampagne gezeigt, dass sehr gute Ideen, mit einfachen Mitteln realisiert, großen Erfolg haben können.
via rebel:art
Wireframes (web based tools)

Beim Thema Website-Konzeption taucht immer wieder eine Frage auf: Wireframes? Sinnvoll oder Zeitfresser?
Ich sage: “Definitiv sinnvoll!” Wireframes sind nützliche Hilfsmittel um komplexe Strukturen und Sachverhalte zu veranschaulichen und anderen zu erläutern. Das kann hilfreich sein für Präsentationen beim Kunden, um in der Konzeptionsphase den Überblick zu behalten oder um in der Entwicklungsphase genaue Vorgaben und Ideen zu visualisieren und festzuhalten. Wireframes bilden eine Schnittstelle zwischen Konzeption und Design/Umsetzung. Genaue Aufgaben und Funktionen können definiert und im Nachhinein überprüft werden.
Im Gegensatz zu einem Mock-Up, das schon Farben, Look&Feel und Design-Elemente enthalten kann, wird bei einem Wireframe in der Regel nur die Struktur, das “Drahtgitter”, einzelner Seiten definiert. Das heißt, die Anordnung, die Positionierung im “Raum”, Reihenfolgen werden skizziert und diskutiert. Eine genaue Definition, wie ein Wireframe auszusehen hat, gibt es allerdings nicht, so können Wireframes sich im Detailgrad teilweise stark unterscheiden.
Ich habe mich in lezter Zeit verstärkt mit Wireframes und dem Erstellen solcher beschäftigt. Dabei habe ich einige hilfreiche Tools und Quellen gefunden, die ich euch nicht vorenthalten möchte:
- Auf t3n.de gibt es einen guten Artikel zum Thema Wireframes, der Generelles, Vor- und Nachteile erläutert.
- Eine wirklich große und hilfreiche Sammlung von Wireframe-Ressourcen gibt es bei speckyboy.
- Inspirationen findet man im coolen Ilovewireframes-Pool auf Flickr, der eine Menge unterschiedlicher Wireframes enthält.
- Mashable stellt 10 freie Wireframing Tools für Designer vor
Wie für fast alle Aufgaben gibt es mittlerweile auch einige Tools, um Wireframes online zu erstellen. Ich habe acht interessante davon rausgesucht.
Wireframe.cc (kostenlos)
Ganz aktuell ist Wirefram.cc ein sehr einfaches und hübsches browserbasiertes Tool.
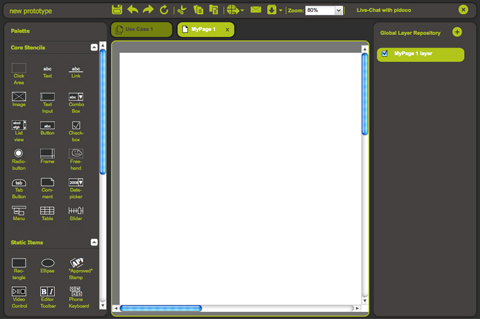
hotgloo
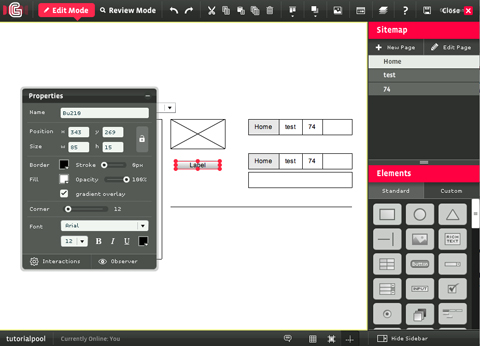
Pidoco
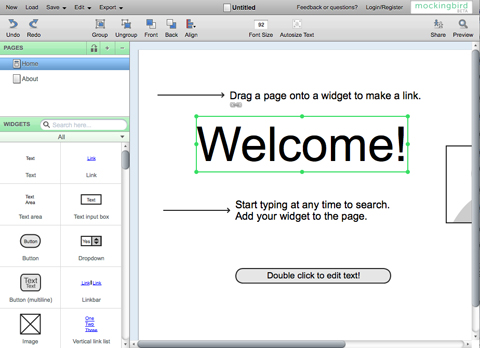
Mockingbird
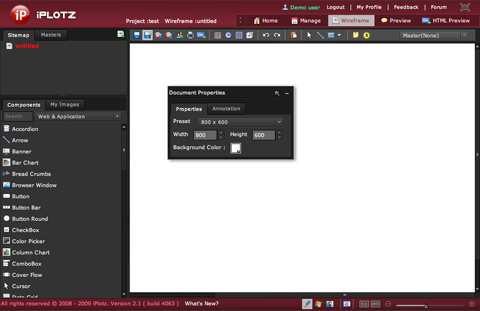
iPlotz
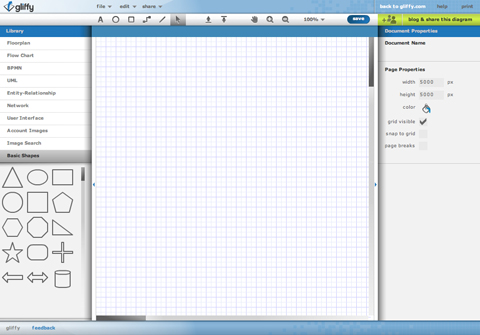
Gliffy
MockFlow
ProtoShare
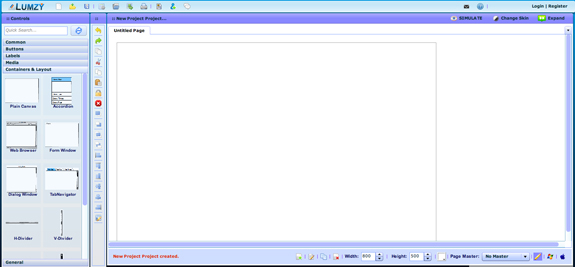
Lumzy (kostenlos)
Solidify (30 Tage Trail, dann ab $19/Monat)
Little Man – The way girls are
Ohne viele Worte. Der schönste Kurzfilm, den ich in letzter Zeit gesehen habe. Er ist dänisch und mit genialer Musik untermalt.
Ich rate euch, schaut ihn euch an ;)
Danke Andy für diesen coolen Kurzfilm!
Geschichte visualisiert: maritime empires

Pedro Miguel Cruz hat im Rahmen seiner Master Thesis, die er in Information Visualization und Interaction Design an der Universität von Coimbra (Portugal) schreibt, ein wirklich interessante Visualisierung erstellt, die sich im unten stehenden Video anschauen lässt. Die bunten Kreise symbolisieren dabei die vier großen maritimen Imperien des 19. und 20. Jahrhunderts: Großbritannien, Frankreich, Portugal und Spanien.
Im Schnelldurchlauf wird in 3,5 Minuten die Entwicklung in den Jahren 1800 bis 2010 gezeigt. Der Fokus liegt auf dem Zerfall der großen Reiche. Es ist wirklich sehr anschaulich und ansprechend dargestellt, wie groß diese Reiche unter anderem waren und welche Länder in der Zwischenzeit immer wieder “rausgefallen” sind. Ich finde die Verbindung dieser schlichten Visualisierung mit dem inhaltlichen Thema super spannend. Ein komplexes Themengebiet wird so auf das Minimalste herunter gebrochen und nur einzelne Sachverhalte werden überhaupt dargestellt. Aber seht selbst:
Hier noch mal der Anfangs- und Endzustand im direkten Vergleich:

Mehr Informationen zu diesem Projekt und andere interessante Themen von Pedro findet ihr auf seinem Blog.