Wenn man über das Thema “Entwicklung für das iPad” nachdenkt, stößt man zwangsläufig auf die Frage “native App oder Web-App?”. ZEIT ONLINE zeigt jetzt, dass es nicht immer nur eine Frage von “entweder … oder” ist. Anstatt nur auf das viel gepriesene Allheilmittel “eigene (Nachrichten-)App” zu setzen, hat man erkannt, dass der Browser an sich schon eine “Killer-App” sein kann und hat sich in der Online-Sparte der Zeitung Gedanken gemacht, wie man das bestehende Online-Angebot optimieren kann. Mit Hilfe von Oliver Reichensteins Agentur Information Architects, die auch schon für den ZEIT-Relaunch im Herbst 2009 verantwortlich waren, wurde zeit.de nun speziell für das iPad und andere Tablets optimiert.
In der Redaktion hätte man schon beim Testen der ersten iPads relativ schnell gemerkt, dass es zwar sehr viel Spaß macht mit dem Gerät zu surfen, aber auch, dass das Bedienungskonzept der bestehenden Seite über den Touchscreen gesteuert schnell an Grenzen stößt. Ziel der Optimierung war es, eine device-unabhängie Website bereit zu stellen und durch Anpassung am Design und „striktere Reduktion auf das Wesentliche“ der Darstellung und Nutzung des Geräts gerecht zu werden. Dass die Seite nicht 1 zu 1 portiert werden konnte, war sehr schnell klar, da sich das Navigationskonzept zu stark von herkömmlichen Websites unterscheidet. Dadurch ergab sich die Chance, ein wirklich auf das Gerät abgestimmtes Konzept zu entwicklen. Zu den Neuerungen zählen z.B. dass Fotostrecken mit dunklem statt weißem Hintergrund angezeigt werden und mit der bekannten “Wisch”-Geste durchgeblättert werden können. Bei der gesamten Entwicklung sollte zudem beachtet werden, dass die Redakteure bei ihrer Arbeit nicht verschiedene Ausagebmedien (mobile Website, Apps, Desktop-Website usw.) beachten müssen.
Für verschiedene Darstellungen optimierte Websites sind im Prinzip nichts Neues, trotzdem ist ZEIT ONLINE eine der ersten großen Content- und News-Seiten, die mit HTML5 für die Touch-Steuerung über die Finger angepasst wurde. Den Weg der Optimierung geht man schon etwas länger, so hat man sich schon vor einiger Zeit dazu entschieden, auf Flash da zu verzichten wo es geht. Infografiken und Video-Inhalte wurden also beispielsweise schon über HTML5 ausgeliefert.
Schon der Relaunch 2009 war mein absolutes Redesign-Hightlicht und gefällt mir immer noch außerordentlich gut. Meiner Meinung nach gehört ZEIT ONLINE zu den besten Nachrichten-Seiten im www und zeigt der Konkurrenz nun erneut, wie man es richtig macht.
Auch die generelle Resonanz auf Twitter und co ist außerordentlich positiv aus und lässt sich sehr schön mit Hilfe der Twitter-Suche verfolgen.
Jeder, der ein iPad griffbereit hat, sollte es sich jetzt auf jeden Fall schnappen und ein bisschen auf zeit.de rum surfen, es lohnt sich! Screenshots von ein paar Neuerungen habe ich in Genauer hingeschaut: ZEIT ONLINE auf dem iPad bereitgestellt.
Good morning Europe. Make sure you don’t miss our first iPad news project: Zeit Online in tablet specific HTML5: http://bit.ly/d0WSN2
Neben ein paar interessanten Infos, gibt es bei iA auch ein kurzes Interview mit Wolfgang Blau, dem Chefredakteur von ZEIT ONLINE.





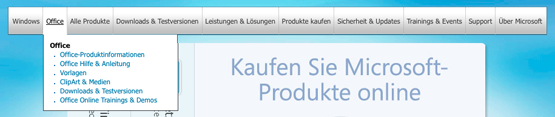
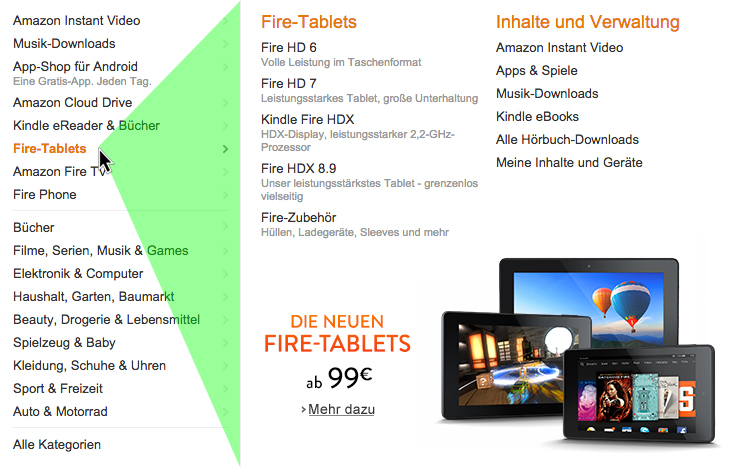
 Das Menü wird geöffnet, wenn der User mit dem Mauszeiger über einen Menüpunkt fährt. Hier ist besonders das Timing wichtig, denn versehentliches Öffnen durch kurzes Berühren oder stotternde Animationen können ziemlich nerven. Vom Design-Standpunkt her gesehen vielleicht die etwas bessere Wahl.
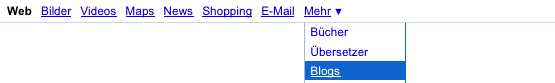
Das Menü wird geöffnet, wenn der User mit dem Mauszeiger über einen Menüpunkt fährt. Hier ist besonders das Timing wichtig, denn versehentliches Öffnen durch kurzes Berühren oder stotternde Animationen können ziemlich nerven. Vom Design-Standpunkt her gesehen vielleicht die etwas bessere Wahl. Die bessere Usability erreicht man über die Click-Methode. Bei dieser Methode wird das Menü erst geöffnet, wenn der User einen Menüpunkt wirklich anklickt. Es bleibt solange geöffnet, bis eine weitere Aktion ausgeführt wird, z.B. wenn der User einen anderen oder den gleichen Menüpunkt erneut oder außerhalb des Flyouts klickt. Der Vorteil dieser Methode ist, dass der Cursor nicht permanent auf der Menü-Fläche liegen muss und ein versehentliches Öffnen durch den erforderlichen Klick vermieden wird.
Die bessere Usability erreicht man über die Click-Methode. Bei dieser Methode wird das Menü erst geöffnet, wenn der User einen Menüpunkt wirklich anklickt. Es bleibt solange geöffnet, bis eine weitere Aktion ausgeführt wird, z.B. wenn der User einen anderen oder den gleichen Menüpunkt erneut oder außerhalb des Flyouts klickt. Der Vorteil dieser Methode ist, dass der Cursor nicht permanent auf der Menü-Fläche liegen muss und ein versehentliches Öffnen durch den erforderlichen Klick vermieden wird.

 Vor einigen Tagen habe ich hier bereits die Seite 365psd.com
Vor einigen Tagen habe ich hier bereits die Seite 365psd.com