Usability sollte eigentlich ein Thema für Jeden und jedes Projekt sein, wird meist aber eher stiefmütterlicher behandelt. Oft mit dem Argument, dafür sei kein Budget vorhanden. Verwunderlich, wenn man bedenkt, dass eine verbesserte Usability in den meisten Fällen auch eine höhere Conversion Rate zur Folge hat.
Es braucht nicht immer viel Zeit und Geld und auch keinen Experten, um Usability-Verbesserungen bei einem Projekt vorzunehmen und es ist nie zu spät. Usability Optimierung findet nicht nur einmalig in der Entwicklungsphase statt, sondern ist ein ständiger Prozess, der auch im laufenden Betrieb Beachtung finden sollte.
Eine kostenlose und unverbindliche Methode ist z.B. das Befragen von Kollegen, Freunden oder Familie. Dafür eignet sich z.B. der einfache 5-Sekunden-Test, bei dem man einer Person eine Website 5 Sekunden lang zeigt und dann aufschreiben lässt, was in Erinnerung geblieben oder besonders aufgefallen ist. So finden sich schnell Problemstellen oder aber auch gut funktionierende Mechanismen.
Wer mehr zum Thema einfache, kurze und regelmäßige Usability Tests erfahren möchte, dem kann ich das Buch Web Usability: Rocket Surgery Made Easy empfehlen, in dem Steve Krug Usability Optimierung gut und an praktischen Bespielen erklärt.
Auch im Web finden sich unzählige Tools, die helfen sollen, Usability-Tests einfach und schnell durchzuführen. Dazu zählt auch das Online Tool Five Second Test, das die oben genannte 5-Sekunden-Methode ins Web holt. Ich möchte das Tool in diesem Artikel etwas genauer vorstellen.
Das Tool
![]()
Wie der Name schon verrät, geht es bei dem webbasierten Tool Five Seconds Test um die schnelle Durchführung von Usability Tests und unkompliziertes Feedback von Probanden. Das Ziel ist, dass unabhängige Personen Entwürfe oder fertige Websites beurteilen und so auf Verbesserungen aufmerksam machen.
Die Testpersonen werden mit einem Screenshot konfrontiert und sollen nach kurzer Zeit wiedergeben, was hängen geblieben ist.
Die Ergebnisse können auf 2 Wegen angegeben werden: Über einen Click Test direkt auf dem Screenshot oder durch das Aufzählen der Punkte aus dem Gedächtnis. So erkennt man relativ schnell, ob wichtige Elemente gut sichtbar und wiedererkennbar gestaltet und platziert sind.
Die Tests sind sehr schnell mit der Angabe von ein paar Punten erstellt. Am Anfang werden ein paar Details abgefragt, dann folgt der gewünschte Screenshot und am Ende gibt es die Möglichkeit, eine Aufgabe zu formulieren und verschiedene Fragen an die Testpersonen zu stellen. Danach können die Tests auch schon beginnen.

Im Backend können registrierten Nutzer an zufällig ausgewählten Tests anderer Nutzer teilnehmen. Für jede Teilnahme bekommt man sogenannte Karma Punkte, die man dann wiederum einsetzen kann um weitere eigene Tests durchzuführen. Da ein Test nicht viel länger als 5 Sekunden dauert, braucht man sich nicht viel Zeit nehmen und kann immer mal wieder zwischendurch teilnehmen.
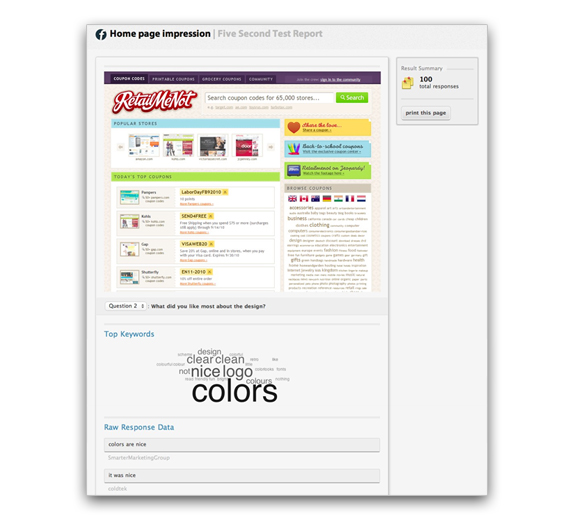
Für jeden Test erhält man einen Report, der die Ergebnisse der Durchläufe festhält und aufbereitet. Der Testreport zeigt die Auswertung, aufgesplittet nach einzelnen Fragen und Punkten. Zum Beispiel in einer Tag-Cloud mit den häufigsten genannten Begriffen (siehe Screenshot unten).

Alle Tools von usabilityhub sind über einen Account in der Basis-Version kostenlos nutzbar. Neben fivesecondstest gibt es auch noch die Tools navflow und clicktest im Angebot. Erweiterte Funktionen bekommt man dann ab $20 pro Monat. Tests von zahlenden Nutzern werden beispielsweise etwas bevorzugt und die Test- und Response-Limits können erhöht werden.
Fazit
Das kinderleichte Erstellen der Tests und die geringe Hürde, an anderen Tests teilzunehmen, machen das Tool für mich zu einem echten Gewinn. So kann man ohne viel Aufwand und in regelmäßigen Abständen immer mal wieder eigene Projekte testen und Schwachstellen ausfindig machen. Ich rate jedem, sich mindestens mal die kostenlose Version genauer anzuschauen. Ich freue mich auf euer Feedback und eure Erfahrungen.

Interessante Anwendung und danke für den Linktipp, wird auf jeden Fall mal einem genaueren Test unterzogen.
Pingback: t3n-Linktipps: Web-Dominator Google, Oracle vs LibreOffice, „Homo Connectus“, Usability-Test und die Geek-Evolution » t3n News
usability ist in meinen augen so wichtig, aber leider tritt sie immer noch viel zu sehr in den hintergrund. habt ihr schon was vom world usability day gehört?
http://www.kreativ-sachsen-anhalt.de/Event-Detail.24.0.html?&uid=26&cHash=c369953e3f397b182919989242248647
Hi Gunnar,
ja das hast du leider Recht.
Über den World Usability Day hab ich hier auch schon berichtet: World Usability Day
Hi Niclas, sehe ich das richtig, dass die Tests alle in Englisch sind? Hat man Einfluss auf die Auswahl der Probanden (nur Deutschland, nur XY Erfahrung)?
Ich habe gerade einige Click-Tests ausprobiert (http://theclicktest.com/random). Das UI ist schön gemacht aber die Frage- und Antwort-Qualität stelle ich mir sehr mäßig vor…
Hast du ein Beispiel für uns, wie du das Tool nutzt? Also welche Erkenntnisinteressen du damit befriedigst und wie die Ergebnisse sind?
Hi Tobias,
es stimmt, dass in dem Tool bisher sehr viele Tests auf Englisch sind. Man kann allerdings bei der Erstellung eine Sprache wählen und den Test dann auch nur Nutzern zeigen lassen, die diese Sprache sprechen.
Weitere Einschränkungen, wie z.B. Erfahrung, Geschlecht, etc. sind dann aber nicht mehr möglich.
Ich denke, das ist auch nicht notwendig, denn der FiveSecondsTest ist nicht unbedingt für eine tiefgreifende Analyse geeignet, vielmehr lassen sich so schnell Rückschlüsse über die Wirkung des Designs und die Position einzelner Elemente erzielen. z.B. “werden die wichtigsten Elemente sofort gesehen?” usw.
Um dann wirklich ins Detail zu gehen, sollte man die Tests mit anderen Methoden ergänzen.
Konnte ich deine Frage beantworten oder wolltest du es noch konkreter wissen? :)
Danke für die Tipps. Manchmal machen eben “Kleinigkeiten” den Unterschied aus. Traffic kann u. U. sehr teuer sein, so dass eine Erhöhung der Conversion Rate für jeden Shop ein naheliegendes Ziel ist. Hier heißt es eben: Testen, testen, testen, …