Ich stoße in letzter Zeit beim Lesen verschiedener Blogs immer wieder auf das gleiche Problem oder besser gesagt auf die gleiche Frage. Thema ist die Pagination, die man in gefühlten 100 verschiedenen Ausführungen im Netz zu sehen bekommt. Nicht nur grafisch unterscheiden diese sich, sondern auch in ihrer Funktionalität. Grundsätzlich lassen sich erstmal 2 Varianten ausmachen:
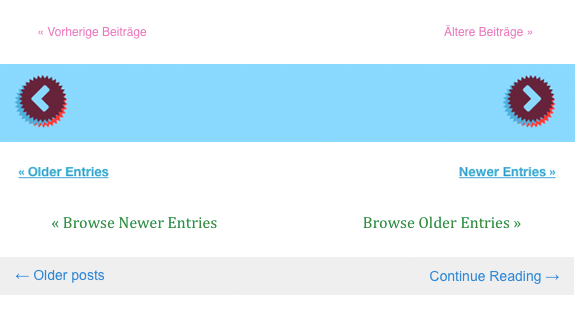
Variante A zeigt die Seitenzahlen und aktuelle Position an (Oberes Beispiel google.de), Variante B gibt nur die Möglichkeit vor und zurück zu blättern (Unteres Beispiel techcrunch.com):


Problem bei Variante B: Es scheint keine einheitliche Lösung zu geben, in welcher Richtung ältere und neuere Beiträge erreichbar sind.
Wir sind es in unserem kulturellen Raum durch Bücher und Zeitstrahle (Mehrzahl?) gewohnt, uns von links nach rechts zu bewegen, bzw. zu lesen. Diese Tatsache ist so gelernt und intuitiv. Bei einem Blog oder einer Webseite handelt es sich meist ebenfalls um eine chronologische Auflistung von Einträgen. Wenn man die gelernten Mechanismen anwendet, sollte der Aufbau also so aussehen: links -> ältere Beiträge, rechts -> neuere Beiträge
Bei einer über beschreibende Text-Links, wie z.B. “ältere Beiträge” oder “neuere Beiträge”, gesteuerten Paginatin, ist eine “verdrehte” Anordnung noch als Schönheitsfehler zu verkraften. Zu einem echten Problem wird es aber, wenn die Pagination über Pfeile gesteuert wird und nicht erkenntlich ist, wo der User klicken muss, um die nächsten gewünschten Inhalte zu finden.
Ist euch das Problem ebenfalls aufgefallen? Ist eine Website ein Sonderfall und anders zu handhaben?

Weitere Gedanken dazu gibt es außerdem bei Total Usability

Bei dem Beispiel mit den Pfeilen ohne Beschriftung, stellt sich die Frage, ob die (chronologische) Reihenfolge für den Benutzer überhaupt eine Rolle spielt oder nicht. Falls nicht (z.b. bei Portfolios, Fotos, o.ä.) ist die Angabe m.E. nicht zwingend notwendig.
Ein weiteres Problem bei der Paginierung, hauptsächlich wenn es sich um chronologisch sortierte Elemente dreht, ist die Auswahl der Seitennummer: Wenn sich der aktuellste Eintrag immer auf Seite 1 befindet rutschen ältere Beiträge immer weiter nach unten: Was vor 2 Wochen auf Seite 1 war, findet man kurze Zeit später vielleicht auf Seite 3. Bookmarks werden praktisch wertlos, auch für Suchmaschinen Crawler stellt das ein großes Problem dar.
Hey David, bei einem Portfolio o.ä. hast du natürlich recht, da kann man sich austoben :) Mir geht es mit der Vereinheitlichung konkret um Blogs oder ähnliche Seiten. In dem Beispiel oben handelt es sich auch wirklich um einen Blog :)
Der Punkt mit den Seitennummern ist auch wirklich interessant. Du würdest also vorschlagen, die aktuellste Seite ist immer die, mit der höchsten Seitenzahl? Im Prinzip ist das aber unabhängig von der Richtung und dem oben beschrieben Usability-Problem, oder?
Gruß Niclas
Das Problem mit den Seitennummern betrifft auch die Paginierung, sofern die aktuelle Seitenzahl angezeigt wird.
Für Benutzer wäre es vemutlich verwirrend, wenn er sich auf der Startseite befindet und die Paginierung “Seite 634” anzeigen würde.
Andererseits macht es für die Gestaltung der URL durchaus Sinn, “falsch herum” zu zählen. Wenn man die URLs nach diesem Prinzip gestaltet und die Anzeige “klassisch” darstellt, würde bei der Paginierung “Seite 1” angezeigt, in der URL allerdings “Seite 634”. Muss man abwägen, aber gerade bei Projekten bei denen Suchmaschinenoptimierung eine wichtige Rolle spielt (etwa Webshops) sollte man die Gestaltung der Paginierung-URLs gründlich durchdenken.
Aber ja, mit der Richtung hat das erstmal nichts zu tun – wobei man davon ausgehen kann, dass ein großer Teil der Besucher auf der ersten Seite einsteigt, und dort nur den Pfeil in eine Richtung vorfindet (nämlich die älteren Beiträge, da ja keine neueren existieren). Dann könnte man davon ausgehen, dass er sich die Richtung gemerkt hat auf der zweiten Seite weiß, in welche Richtung es geht. Optimal ist das nicht, eine einheitlicher Standard wäre sicherlich vorteilhaft für alle.
Das mit der Variante B ist mir auch schon häufig aufgefallen. Solange links die alten und rechts die neuen Beiträge sind ist alles in Ordnung, aber wenn es anders ist, verwirrt mich das immer total.