
Beim Thema Website-Konzeption taucht immer wieder eine Frage auf: Wireframes? Sinnvoll oder Zeitfresser?
Ich sage: “Definitiv sinnvoll!” Wireframes sind nützliche Hilfsmittel um komplexe Strukturen und Sachverhalte zu veranschaulichen und anderen zu erläutern. Das kann hilfreich sein für Präsentationen beim Kunden, um in der Konzeptionsphase den Überblick zu behalten oder um in der Entwicklungsphase genaue Vorgaben und Ideen zu visualisieren und festzuhalten. Wireframes bilden eine Schnittstelle zwischen Konzeption und Design/Umsetzung. Genaue Aufgaben und Funktionen können definiert und im Nachhinein überprüft werden.
Im Gegensatz zu einem Mock-Up, das schon Farben, Look&Feel und Design-Elemente enthalten kann, wird bei einem Wireframe in der Regel nur die Struktur, das “Drahtgitter”, einzelner Seiten definiert. Das heißt, die Anordnung, die Positionierung im “Raum”, Reihenfolgen werden skizziert und diskutiert. Eine genaue Definition, wie ein Wireframe auszusehen hat, gibt es allerdings nicht, so können Wireframes sich im Detailgrad teilweise stark unterscheiden.
Ich habe mich in lezter Zeit verstärkt mit Wireframes und dem Erstellen solcher beschäftigt. Dabei habe ich einige hilfreiche Tools und Quellen gefunden, die ich euch nicht vorenthalten möchte:
- Auf t3n.de gibt es einen guten Artikel zum Thema Wireframes, der Generelles, Vor- und Nachteile erläutert.
- Eine wirklich große und hilfreiche Sammlung von Wireframe-Ressourcen gibt es bei speckyboy.
- Inspirationen findet man im coolen Ilovewireframes-Pool auf Flickr, der eine Menge unterschiedlicher Wireframes enthält.
- Mashable stellt 10 freie Wireframing Tools für Designer vor
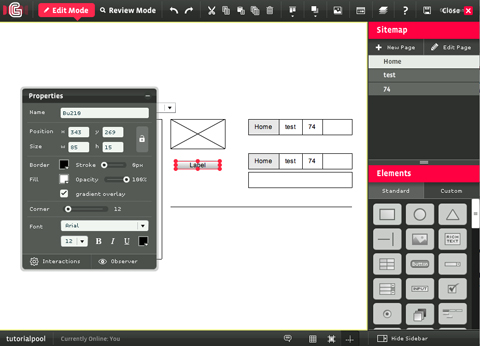
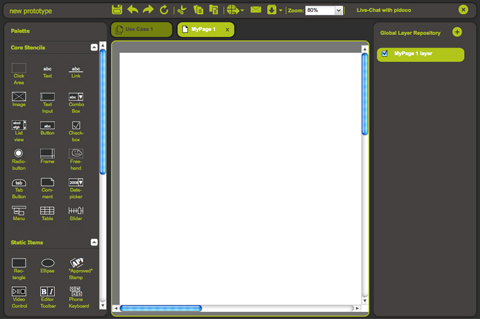
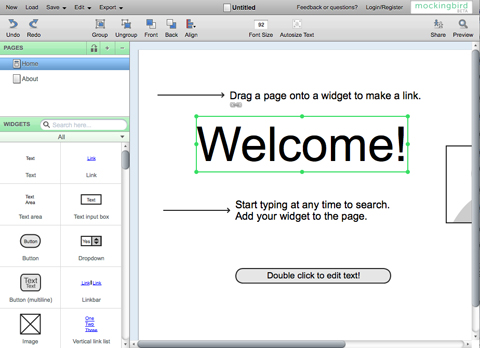
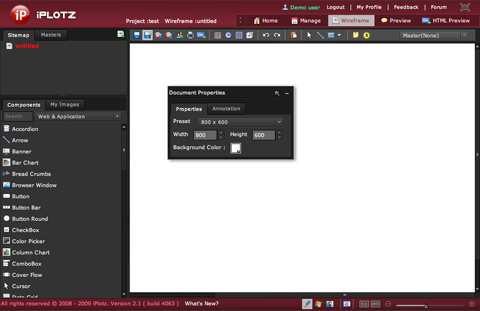
Wie für fast alle Aufgaben gibt es mittlerweile auch einige Tools, um Wireframes online zu erstellen. Ich habe acht interessante davon rausgesucht.
Wireframe.cc (kostenlos)
Ganz aktuell ist Wirefram.cc ein sehr einfaches und hübsches browserbasiertes Tool.











Ich bin mit FlairBuilder ganz zufrieden, nachdem ich auch einige andere Wireframe Programme ausprobiert habe.
Ich habe ebenfalls viele Programme ausprobiert, und bin letzendlich bei FlairBuilder hängen geblieben. Tolles Prog.
Sobald es die Online Version von Balsamiq Mockups gibt, müsste sie sicher auch hier erwähnt werden.
http://www.balsamiq.com/products/mockups/web
viele Grüße
MiDoe
Vielen Dank. FlairBuilder werde ich mir mal anschauen, das kannte ich noch gar nicht.
@MiDoe, balsamiq hatte ich mir auch angeschaut, aber hier nicht aufgenommen, weil es kein online-Tool ist. Wenn diese kommt, werde ich mir die auf jeden auch noch mal anschauen.
Pingback: Umfrageergebnis und der Startup Planning Guide – The Lonely Founders Club
Mockingbird ist leider nicht mehr ganz kostenlos. Ich habe es zu Anfang genutzt und plötzlich kam die Nachricht, ich müsste upgraden, sonst verliere ich die meisten meiner Entwürfe. Schade.
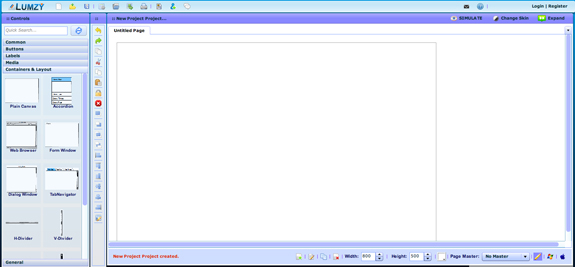
Danke für die Liste. Ich probiere jetzt mal Lumzy aus.
Danke für den Hinweis, Thomas. Ich habe den Vermerk wieder raus genommen.
Pingback: Werkzeuge und Ressourcen für Designer - Ankes und HGs Blogin