Wahrscheinlich kennt jeder das folgende Problem. Es ist immer wieder eine große Herausforderung, Feedback zu einem Design mit Kunden oder im eigenen Team zu besprechen, wenn man sich nicht persönlich gegenübersitzt und das ganze womöglich auch noch per Email oder Chat passiert. Die Versuche, Anmerkungen und Vorschläge zu beschreiben, enden oft in Missverständnissen, seitenlangen Erklärungen oder duzenden Frage-Antwort-Emails.
Tools, die den ganzen Prozess über den Browser abbilden können und eine Zusammenarbeit online ermöglichen, kommen da gerade recht. Mittlerweile gibt es sehr viele brauchbare webbasierte Tools, die genau darauf spezialisiert sind. Die Spanne von kleinen einfachen bis hin zu komplexen Tools, die Video-Einbindung anbieten, Einstellungen über öffentliche und private Diskussionen ermöglichen, Voice-Kommunikation direkt integriert haben und alle gängigen Datei-Formate unterstützen, ist allerdings riesig.
Ich habe mir 11 dieser Tools genauer angeschaut und eine Liste mit kostenlosen und -pflichtigen Angeboten zusammen gestellt. Fast alle Tools bieten eine kostenlose Accounts oder Trail-Version zum Testen an, so dass sich jeder auch selbst einen Eindruck verschaffen kann.
Bounce
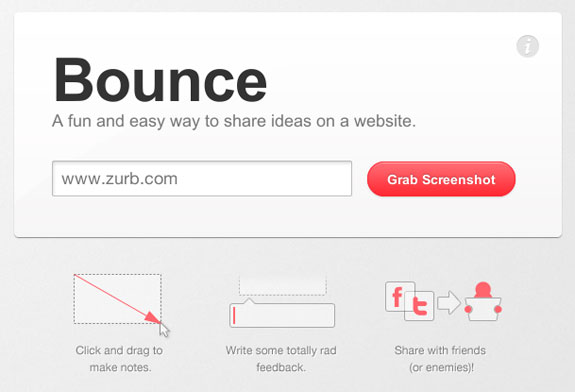
 Bounce ist eine sehr einfach gehaltene Applikation, die es ermöglicht, online Ideen und Feedback auszutauschen. Sie lässt sich sehr intuitiv bedienen und verzichtet auf großen Schnickschnack. Von einer beliebigen URL wird automatisch ein Screenshot erstellt, auf dem dann Notizen untergebracht werden können. Über einen Link lassen sich weitere Teilnehmer einladen, um gemeinsam zu arbeiten. Alles läuft ohne Registrierung ab und ist zudem vollkommen kostenlos.
Bounce ist eine sehr einfach gehaltene Applikation, die es ermöglicht, online Ideen und Feedback auszutauschen. Sie lässt sich sehr intuitiv bedienen und verzichtet auf großen Schnickschnack. Von einer beliebigen URL wird automatisch ein Screenshot erstellt, auf dem dann Notizen untergebracht werden können. Über einen Link lassen sich weitere Teilnehmer einladen, um gemeinsam zu arbeiten. Alles läuft ohne Registrierung ab und ist zudem vollkommen kostenlos.
Der kleine Bruder TinyBounce wurde für den 10k Apart Contest (Dateigröße für Bilder, Skripte und MarkUp maximal 10kb) erstellt und beeindruckt trotz seiner Größe mit noch einfacherer Handhabung.
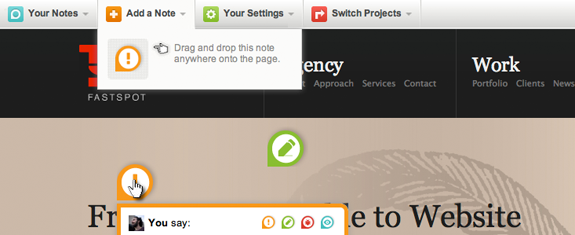
Notable
Notable ist im Gegensatz zu Bounce ein sehr umfangreiches Tool, das gleich vier Möglichkeiten bietet, Inhalte zur Verfügung zu stellen: JPG hochladen, eine URL eingeben, über ein Firefox Plugin direkt auf einer Website direkt kommentieren (so können auch eingeloggte Zustände und Code diskutiert werden) oder über iPhone/iPod.
Zudem bietet Notable eine Menge an Einstellungen und Features (Share, Archiv, Projekte, Website Flows, Tracking von Änderungen), die in der Tour ausführlich beschrieben werden.
Entsprechend der vielen Möglichkeiten, geht es preislich leider erst ab $24/Monat für einen Basis-Account los. Der kostenlose Account für maximal drei Nutzer ist für erste Versuche allerdings völlig ausreichend. Außerdem darf man zustäzlich alle kostenpflichtigen Angebote 30 Tage lang testen.
The Commentor
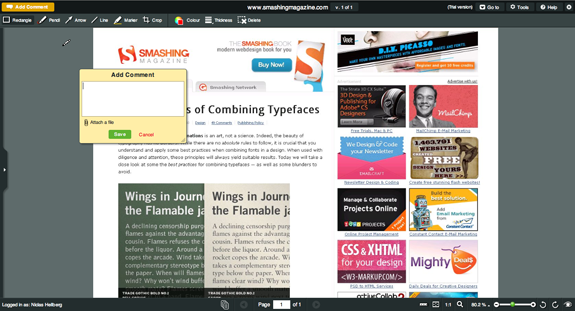
The Commentor erwartet eine Grafikdatei und unterstützt eine Vielzahl von Formaten, wie z.B. JPG, GIF, PNG, TIFF, PSD, BMP und auch Multipage PDFs. Sehr interessant ist die Möglichkeit, das 37signals Tool Basecamp zu integrieren. Viel mehr Funktionen bietet das Tool nicht, einzelne Designs lassen sich in Projekten organisieren, ansonsten liegt die Konzentration aber ganz klar auf den Notizen und Markierungen innerhalb einer Datei. Das muss nicht schlecht sein.
Für 15 Tage ist das Tool frei nutzbar, danach muss man für die weitere Nutzung mindestens $9,99 im Monat zahlen.
proofHQ
ProofHQ bietet neben der Integration von Basecamp auch noch die Integration der beiden Projektmanagement-Tools Huddle und SharePoint an. Zu den wichtigsten Features des Feedback-Tools zählen außerdem: bis zu 1GB große Dateien, Kontakte und Gruppen, Versionskontrolle, individuelles Branding und einfaches Markup.
Einen kostenlosen Account ist für maximal 5 Projekte und 500MB Speicherplatz verfügbar. Möchte man mehr, ist der günstigste Account für $17/Monat zu haben.
Draftboard
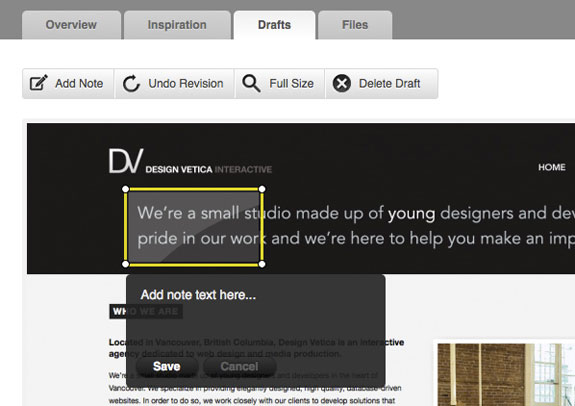
Draftboard kommt mit einem sehr schönen schlichten Interface daher und konzentriert mit Grautönen die Aufmerksamkeit auf die zu diskutierenden Inhalte. Teammitglieder können Kommentare verfassen, Fragen zu einzelnen Elementen stellen und Notizen direkt auf Screenshots platzieren.
Für 30 Tage kann man das Tools ausprobieren, sonst sind die Funktionen ab $12/Monat verfügbar.
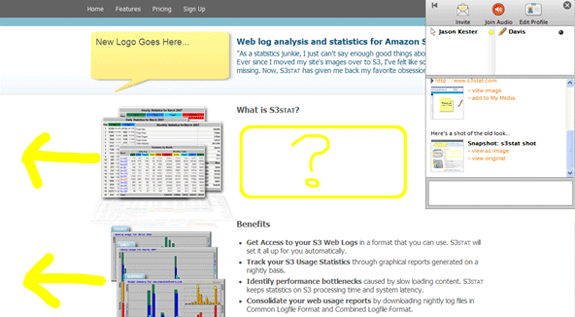
Denote
Denote gehört auf jeden Fall zu den Tools mit einer sehr guten und einfachen Oberfläche. Durch gute Gruppierung und Strukturierung sind alle Funktionen übersichtlich untergebracht und schnell zu erreichen. Auf der Tour-Seite von denoteapp.com finden sich ausführliche Informationen und ein Demo-Video, das alle Funktionen genau erklärt.
Compost
Compost ist eine auf PHP und XML basierende Web Applikation, die auf dem eigenen Server installiert werden kann. Das Tool ist Open Source und darf vollständig für kommerzielle Projekte genutzt und erweitert werden.
Notebox
Notebox besticht ebenfalls durch seine sehr intuitive und moderne Oberfläche und dem Bestreben, es für den Kunden so einfach wie möglich zu machen. Kunden müssen sich nicht einloggen und keine Daten herunterladen. Ähnlich wie bei anderen Tools, lässt sich die Oberfläche auch visuell anpassen.
Nach der 30tägigen kostenlosen Testphase kann man ab £5/Monat fleißig Feedback mit Notebox sammeln.
Markup.io
Bei Markup.io lassen sich Notizen und Zeichen schnell und einfach über ein Bookmarklet direkt auf einer Website unterbringen und veröffentlichen. Momentan befindet sich das Tool noch in der Beta-Phase, funktioniert aber schon sehr gut.
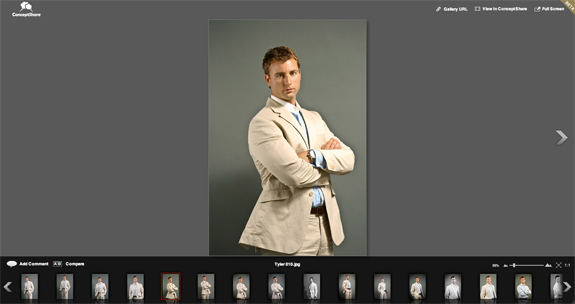
ConceptShare
ConceptShare punktet mit einer sehr großen Anzahl von unterstützten Formaten. Das Tool bietet neben dem Hochladen von normalen Bilddateien (JPG, JPEG, TIFF, BMP, GIF, PNG, PSD) auch die Möglichkeit, Videos (AVI, DIVX, MP2, mp4, mpg, wmv, pdf, DWG, swf), Vector (CPT, CDR, EPS, WMF, AI, EMF, PDF) und Dokumente (PDF, DWG, Doc, docx, xls, xlsx, PPT, PPS, RTF) im Team im Browser zu besprechen. Zudem können alle Projekte als Bericht mit Kommentaren und bei Videos auch mit einzelnen Frames ausgedruckt werden.
ConceptShare kann kostenlos für 15 Projekte genutzt werden. Umfangreichere Accounts gibt es ab $24/Monat, bei denen dann auch ein individuelles Branding der Umgebung möglich ist.
Twiddla
Das Team von Twiddla bezeichnet das eigene Tool als “Meeting Playground”. Auf einem öffentlichen oder privaten “Whiteboard” können in Echtzeit Bilder, Dokumente, Texte und Webseiten angezeigt, es kann frei gemalt oder Formen und Medien hinzugefügt und mit anderen Teilnehmern geteilt werden. Die Kommunikation läuft dabei entweder über die integrierte Voice-Funktion oder in schriftlicher Form über den Chat.
In der öffentlichen Sandbox könnt ihr alles ganz einfach selber ausprobieren.
Die Online-Meetings können mit einem kostenpflichtigen Account ab $14/Monat veranstaltet werden. Solltet ihr Student oder Professor sein, ist die Nutzung für euch sogar kostenlos möglich.
Fazit
Eigentlich alle der hier vorgestellten Tools bieten eine echte Hilfe und können einen Abstimmungsprozess enorm vereinfachen und sehr komfortabel gestalten. Natürlich werden sie keine Meetings ersetzen können, aber gerade wenn kein persönliches Treffen möglich ist, sollte man sich die obere Liste genauer anschauen und sich ein geeignetes Tool aussuchen.
Mir persönlich haben die beiden ersten webbasierten Feedback-Tools am besten gefallen:
Bounce, weil es sehr schön einfach gehalten ist und die grundlegenden Funktionen perfekt. Ein weiterer Pluspunkt ist natürlich die Tatsache, dass die Nutzung kostenlos ist.
Notable, weil es bei dem komplexen Funktionsumfang den besten Eindruck von Usability und Nutzen gemacht hat, auch wenn es vom Preis her zu den teureren Tools gehört.
Beide Tools in Kombination sollten den größten Teil möglicher Anforderungen abdecken.










Pingback: t3n.de/socialnews
Ich finde Bounce auch am besten. Auch die Error-Seite :D (z.B. http://www.bounceapp.com/posts/new?screen_id=2)
Getsignoff soll auch gut sein (http://hello.getsignoff.com/)
Hi Jürgen, das kannte ich noch nicht. Werde es mir mal anschauen, danke!
Auch einen Blick wert ist dieses Projekt aus Österreich: http://letsannotate.com/
Bounceapp ist übrigens von derselben Webagentur wie Notableapp nämlich ZURB http://www.zurb.com/
Wir machen auch ein Online Kommentierwerkzeug: http://www.conceptboard.com
Danke Christian, werde mir euer Tool auch mal anschauen!