Das Navigationskonzept gehört mit zu den Herzstücken einer Website und trägt maßgeblich zum Eindruck beim Nutzer bei. Sollte es nicht durchdacht sein oder nicht richtig funktionieren, haut die ganze Seite nicht hin und führt schnell zu frustrierten Besuchern. Die Basis des Navigationskonzepts ist die Menüart. Bei einem aktuellen Projekt habe ich mir lange Gedanken dazu gemacht und habe mich dann letztendlich für ein Drop-Down Menü entschieden.
Drop-Down Menüs sind eine große Herausforderung und polarisieren sehr stark. Die Einen lieben sie, da sie sehr schick aussehen und Platz sparen, die Anderen hassen sie, weil man sehr viel falsch machen kann, sie oft nicht richtig funktionieren und schon kleine Fehler große Auswirkungen haben. Deshalb sollte man sich, wenn man sich für ein Menü dieser Art entscheidet, gründlich damit beschäftigen und Tipps beachten. Ich habe ein paar Punkte gesammelt, die helfen sollen, die richtigen Anforderungen zu erkennen und ein möglichst benutzerfreundliches Menü zu konzepieren.
Wahrscheinlich eine der ersten Fragen: Sollte das Drop-Down Menüs über Klicks oder über den Hover-Status gesteuert werden?
-
Hover
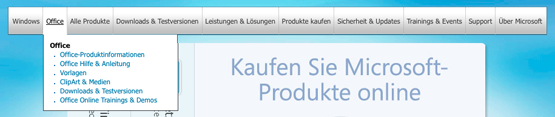
 Das Menü wird geöffnet, wenn der User mit dem Mauszeiger über einen Menüpunkt fährt. Hier ist besonders das Timing wichtig, denn versehentliches Öffnen durch kurzes Berühren oder stotternde Animationen können ziemlich nerven. Vom Design-Standpunkt her gesehen vielleicht die etwas bessere Wahl.
Das Menü wird geöffnet, wenn der User mit dem Mauszeiger über einen Menüpunkt fährt. Hier ist besonders das Timing wichtig, denn versehentliches Öffnen durch kurzes Berühren oder stotternde Animationen können ziemlich nerven. Vom Design-Standpunkt her gesehen vielleicht die etwas bessere Wahl.
Prominentes Beispiel: microsoft.de, wo das Menü direkt beim Berühren öffnet. -
Click
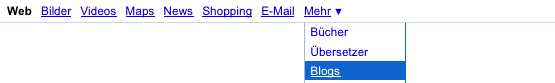
 Die bessere Usability erreicht man über die Click-Methode. Bei dieser Methode wird das Menü erst geöffnet, wenn der User einen Menüpunkt wirklich anklickt. Es bleibt solange geöffnet, bis eine weitere Aktion ausgeführt wird, z.B. wenn der User einen anderen oder den gleichen Menüpunkt erneut oder außerhalb des Flyouts klickt. Der Vorteil dieser Methode ist, dass der Cursor nicht permanent auf der Menü-Fläche liegen muss und ein versehentliches Öffnen durch den erforderlichen Klick vermieden wird.
Die bessere Usability erreicht man über die Click-Methode. Bei dieser Methode wird das Menü erst geöffnet, wenn der User einen Menüpunkt wirklich anklickt. Es bleibt solange geöffnet, bis eine weitere Aktion ausgeführt wird, z.B. wenn der User einen anderen oder den gleichen Menüpunkt erneut oder außerhalb des Flyouts klickt. Der Vorteil dieser Methode ist, dass der Cursor nicht permanent auf der Menü-Fläche liegen muss und ein versehentliches Öffnen durch den erforderlichen Klick vermieden wird.
Wichtig ist eine unterschiedliche Kennzeichnung von Punkten, die ausgeklappt werden können und von denen, die direkt als Link zu einer Unterseite führen. Dafür bietet sich ein kleiner Pfeil an, der bereits gelernt sein sollte.
Gerade bei Touchscreens sollte diese Option gewählt werden, da der hover-Status, wie in hover ist tot, lange lebe active beschrieben, mit dem “temporären Finger” nicht abgebildet werden kann.
Prominentes Beispiel: google.de, wo auf der Sucheseite weitere Angebote über einen Klick erreicht werden können.
Warum Drop-Down?
- Komplexe Navigationstrukturen können vor dem User “versteckt” werden. So kann eine besser Übersicht geschaffen werden und …
- … zusätzlich lässt sich viel Platz sparen, der für andere Inhalte genutzt werden kann.
- Die Hierarchie einer Navigation über mehrere Ebenen kann sehr gut visualisiert und vermittelt werden.
- In Mega Drop-Down Menüs lassen sich erweiterte Informationen und sogar Module unterbringen, die nicht in ein normales Menü passen würden.
- Quasi jeder ist durch Betriebssysteme und andere Software mit der Mechanik von Drop-Down Menüs vertraut und hat sich daran gewöhnt.
- Drop-Down Menüs können sehr gut als Filter (z.B. Kategorien in Blogs oder Produktgruppen) eingesetzt werden.
Tipps: Was man beachten sollte.
- Bei der Hover-Methode: Delay beim Berühren und beim Schließenvorgang, ca. 0,5 Sekunden.
- Drop-Down Menüs mit mehr als zwei Ebenen werden unübersichtlich und sollten vermieden werden.
- Tooltips auf der ersten Ebene deaktivieren.
- Hover-Effekte sind ist extrem wichtig und sollten auf allen Ebenen vorhanden sein.
- Flüssige Abläufe und Animationen sind eine Grundvorraussetzung für ein gutes Drop-Down Menü.
- Auf zu viel Schnickschnack verzichten und klare Listen nutzen.
- Link-Fläche vergrößern, nicht nur den reinen Text verlinken.
- Ein Button zum Schließen des Flyouts ist nicht notwendig. Das Schließen sollte beim Aufruf eines anderen Menüpunkts oder bei einem Klick außerhalb des Flyouts automatisch erfolgen.
- Keine Scroll-Balken innerhalb von Drop-Downs benutzen.
- Menüpunkte bei denen ein Flyout erscheint, sollten deutlich gekennzeichnet sein.
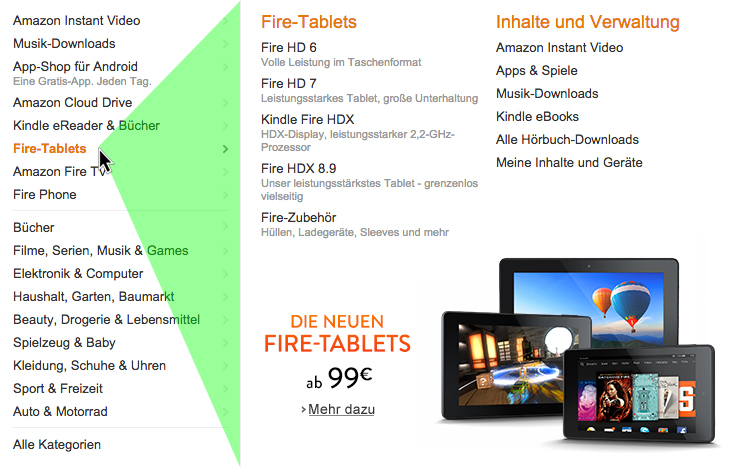
- Cursor-Wege beachten! Amazon zeigt, wie man es richtig macht. Wenn sich der Mauszeiger diagonal richtung Flyout bewegt (innerhalb der grünen Fläche), wird der Menüpunkt nicht gewechselt. Das Menü-Verhalten entspricht dabei dem natürlichen Verhalten des Users.

Amazons Hover-Dreieck im Drop-Down-Menü.
Probleme und Herrausforderungen
- Die Möglichkeit, einen Teil der Struktur zu verstecken kann genauso gut zum Problem werden, wenn Inhalte nicht direkt vom Nutzer gefunden werden. Eine erklärende und eindeutige Benennung der Oberpunkte essenziell.
- Wenn die Funktionalität beeinträchtigt ist, ist schnell die komplette Seite nicht mehr navigierbar oder einzelne Unterseiten sind im schlimmsten Fall nicht mehr erreichbar.
- Es kann nur der ausgewählte Hauptmenü-Punkt hervorgehoben werden, auf dem man sich befindet. Der Breadcrump wird umso wichtiger, denn er muss sich um die tieferen Ebenen kümmern.
Weitere interessante Links
- Tutorial für ein Digg-ähnliches Drop-Down Menü
- Bei CSSPlay findet ihr sehr viele verschiedene Menüs mit Anleitungen
- Designing Drop-Down Menus: Examples and Best Practices
- Jakob Nielsen Studie: Mega Drop-Down Navigation Menus Work Well

Pingback: t3n.de/socialnews
Das like Button Plugin waere nuetzlich. Oder habe ich es nicht gefunden?
Hi Alexander, welches Plugin meinst du genau? Meinst du den Facebook-Button? Der ist unter dem Beitrag bei den Tags zu finden.
Gruß Niclas